Comment améliorer l’expérience utilisateur sur mon site ?

Ce n’est un secret pour personne que si vous voulez réussir dans la gestion d’une entreprise, vous devez offrir à vos clients une expérience satisfaisante.
Mais ce que vous ne réalisez peut-être pas, c’est qu’il ne suffit pas de fournir des excellents services client en personne ou par téléphone.
Beaucoup de vos clients découvriront d’abord votre entreprise en ligne, il est donc impératif que votre site web soit optimisé et que chaque aspect de celui-ci offre aux visiteurs une expérience satisfaisante.
Nous allons vous montrer comment faciliter la vie de vos clients en nous concentrant sur leurs besoins et leurs préoccupations en adoptant une approche proactive pour améliorer l’expérience utilisateur.
Privilégiez l’expérience utilisateur au design
Améliorer l’expérience utilisateur de votre site présente de sérieux avantages pour votre entreprise, notamment :
Taux de rebond inférieurs
Si votre site Web a un pourcentage de rebond élevé, cela signifie que les gens sont probablement frustrés par votre site ou qu’ils n’y trouvent pas ce qu’ils recherchent. Un pourcentage inférieur est une bonne chose et n’est souvent possible que lorsque la page est facile d’accès et d’utilisation.
pourcentage de visiteurs qui visitent une page puis quittent le site Web plutôt que de consulter une autre page.

Le taux de rebond est l’un des chiffres que nous examinons lorsque votre site Web ne génère pas le type de prospects que vous recherchez.
Il peut nous montrer exactement quelles pages éloignent les utilisateurs, ainsi que quelles pages réussissent le mieux à encourager les utilisateurs à rester plus longtemps sur votre site.
Taux de conversion plus élevés
Les taux de conversion et de rebond vont de pair. Lorsque vous analysez votre site Web, il est important de noter que la conversion ne signifie pas nécessairement qu’un prospect a soudainement acheté votre produit ou s’est inscrit à votre service (et s’est converti en client).
Cela peut simplement signifier qu’ils ont cliqué sur un bouton d’action de votre site (ex : « NOUS CONTACTER ») ou qu’ils ont rempli un formulaire pour obtenir plus d’informations sur votre entreprise.
Chaque entreprise souhaite avoir un site Web avec des taux de conversion élevés. Cela signifie que les utilisateurs du site sont intéressés, et potentiellement pourront devenir des futurs clients
Un meilleur sentiment envers votre marque
Améliorer l’expérience utilisateur pour une fidélisation de votre marque est un facteur énorme que beaucoup d’entreprises ne prennent pas en compte dans leurs efforts de marketing.
Votre objectif ultime en marketing n’est pas de transformer un prospect en client. Il s’agit de transformer les clients en clients fidèles.
C’est le rêve de toute entreprise : un nombre important de personnes qui aiment leur produit, laissent des avis positifs et partagent ce produit avec d’autres clients potentiels.
Les clients satisfaits deviennent souvent des clients réguliers, ce qui signifie plus de ventes au fil du temps avec moins d’efforts. Un site Web qui offre une bonne expérience utilisateur est un moyen d’améliorer l’image que les gens ont de votre entreprise.

Nous allons utiliser ces trois facteurs clés énumérés ci-dessus tout au long de cet article pour souligner comment chaque étape peut profiter à la fois à vos utilisateurs et à votre entreprise. Vous verrez rapidement que se concentrer sur l’expérience utilisateur de votre site Web est un moyen extrêmement puissant d’avoir des clients plus satisfaits, de générer plus de ventes et de constituer une base solide de clients fidèles.
1. Chaque page a besoin d'un appel à l'action clair
Il est facile d’oublier les appels à l’action lorsque vous vous concentrez sur des éléments généraux tels que l’apparence, la convivialité et la mise en page. Cependant, les appels à l’action sont un élément si crucial de la conception de votre site Web qu’ils méritent une attention particulière.
Chaque page de votre site Web a besoin d’au moins un appel à l’action clair et convaincant, c’est-à-dire un lien, un formulaire ou un bouton qui aide les utilisateurs à passer à l’étape suivante. Cela peut être aussi simple que de créer un lien vers votre page de services à partir de votre page d’accueil, ou aussi complexe que d’offrir un outil de planification en ligne qui permet aux utilisateurs de sécuriser un rendez-vous.
Il y a aussi de très grande chances que beaucoup de vos pages aient le même appel à l’action. Le plus souvent, les entreprises souhaitent envoyer les utilisateurs vers leur page de contact.
C’est une partie du processus de conception qui doit être pensée de manière critique, car certaines pages sont plus adaptées à certains appels à l’action. Nous savons que chaque site Web d’entreprise est différent, donc en ce qui concerne l’expérience utilisateur de vos clients, il ne faut pas adopter une approche globale.
Voici quelques idées d’appels à l’action qui nous semblent pertinente :
- Une option pour vous abonner à votre blog ou à votre newsletter
- Un lien vers votre page de contact avec un formulaire à remplir par l’utilisateur
- Liens vers d’autres pages de votre site avec plus d’informations sur un sujet
- PDF téléchargeables (fiches techniques, catalogues de produits et guides utiles)
- Un outil de planification en ligne qui permet à l’utilisateur de prendre rendez-vous
- Un lien pour vous connecter à votre site Web (en tant qu’employé, utilisateur rémunéré, bénévole, etc.)
- Un lien vers des articles de blog connexes tout au long (et à la fin) d’un article de blog.
En fin de compte, il ne devrait y avoir aucune page sur votre site Web où un utilisateur pourrait penser : « Je veux en savoir plus sur cette entreprise, mais je ne sais pas comment ». Les utilisateurs sont impatients et ne passeront pas plus de quelques secondes à chercher la prochaine étape. Il est donc important d’anticiper la manière dont ils voudront peut-être en savoir plus sur votre entreprise en fonction du contenu qu’ils visionnent actuellement.
2. Choisissez des couleurs et des polices faciles à lire
C’est une chose à laquelle nous, les concepteurs, passons un temps considérable à penser lors de la planification d’un site Web client. Bien sûr, nous voulons que la mise en page soit attrayante, mais nous essayons également de rendre la vie aussi simple que possible pour vos utilisateurs grâce à la typographie, la mise en page et les choix de couleurs.
Incontestablement, il existe une corrélation entre ces éléments et les taux de rebond.
Plus il est difficile pour vos visiteurs de comprendre ce que dit votre page, plus ils sont susceptibles de revenir en arrière.
Les couleurs :
Il faut essayer d’avoir un bon contraste. C’est d’ailleurs la raison pour laquelle la plupart des logiciels de traitement de texte ont un fond blanc et du texte noir : c’est simple, propre et toujours facile à lire.
Concrètement, si votre site utilise un arrière-plan plus sombre, il faut opter pour un texte plus clair. Si vous avez choisi un fond plus clair, préférez un texte plus foncé.
La police :
La police doit être très lisible.
Il est facile de se tourner vers des polices plus uniques ou comme de nombreux sites, à des polices plus fines et plus modernes. Mais la chose la plus importante n’est pas que la police de votre site soit la plus amusante ou la plus unique, c’est que vos utilisateurs puisse réellement la lire sans loucher ou zoomer.
N’oubliez pas que ce qui est facile à lire pour vous peut être difficile pour les autres. C’est pourquoi il faut penser à choisir les bonnes couleurs et polices pour représenter clairement sa marque tout en offrant aux visiteurs de votre site Web la meilleure expérience possible.
3. Supprimez les éléments qui ralentissent votre site pour améliorer l'expérience utilisateur
Si une page a un taux de rebond élevé, il y a aussi de fortes chances qu’elle ne se charge pas assez rapidement. Les taux de rebond augmentent de 50 % si votre site Web met 2 secondes supplémentaires à se charger. Après un temps de chargement de 3 secondes, 40% des utilisateurs se retireront du site.
Cela signifie que si votre taux de rebond est à 90 %, il pourrait être largement amélioré si seulement il se chargeait plus rapidement.

Mais qu’est-ce qui ralentit exactement votre site Web ?
Il existe de nombreuses possibilités. Si vous avez travaillé avec un concepteur ou un développeur inexpérimenté pour créer votre site, ils n’ont peut-être pas pris le temps de compresser correctement les fichiers et de nettoyer les erreurs dans leur code. Si vous utilisiez un outil de site Web gratuit, tous ces thèmes fantaisistes et ces plugins supplémentaires pourraient regorger d’éléments qui ralentiraient considérablement votre site.
Certains éléments qui impactent le chargement votre page peuvent être :
- Grandes tailles d’images ajoutées au site
- Vidéos intégrées
- Un serveur d’hébergement Web inadéquat
- Plugins mal codés
- Scripts externes
- Compression incorrecte
Vous voulez savoir si votre site est rapide ? Il existe de nombreux outils gratuits qui vous aideront à faire ça.
Vous pouvez utiliser le site Pingdom (service de surveillance de site Web leader sur le marché) ou plus simplement l’outil intégré de Google Google PageSpeed Insights qui mesure les performances d’une page pour les appareils mobiles et les périphériques de bureau. Si votre site prend plus de 2-3 secondes à charger, il y a de fortes chances que vos taux de rebond en souffrent.
Si activer la compression ou gérer des scripts externes semble être un travail très compliqué, la bonne nouvelle est que nous nous occupons de tout cela pour vous. Voici quelques-unes des façons dont nous luttons contre les vitesses lentes du site :
Choisissez le bon format et compressez vos images
L’une des principales choses que nous faisons est de nous assurer que les images de votre site Web sont optimisées pour le Web. En fait, une étude a révélé que 90 % des sites Web lents ont des images non optimisées.
Idéalement, vos images doivent être aussi petites que possible (bien plus petites que 1 Mo) tout en conservant leur qualité.
Éliminer les plugins lourds
Parfois, pour améliorer la vitesse du site, il faut se plonger dans le back-end de votre CMS ou de votre plate-forme de site Web pour enquêter sur des problèmes plus techniques et liés au code.
Les CMS sont pratiques mais tout n’est pas bon à prendre. Certains plugins sont très mal codés et impactent négativement vos performances.
4. Tenez compte de vos utilisateurs de mobiles et de tablettes
L’objectif de tout web entrepreneur est d’avoir un site Web totalement « responsive design », ce qui signifie qu’il est capable de s’adapter à n’importe quelle taille d’écran (que ce soit un ordinateur de bureau, une tablette ou un smartphone). Mais la réalité n’est pas toujours comme ça..
Le moyen le plus rapide d’éloigner les utilisateurs de mobiles et de tablettes de votre site est d’ignorer le fonctionnement de votre site Web sur ces appareils. Par exemple, si un utilisateur mobile doit effectuer un zoom avant pour afficher votre site sur son appareil, ou si vos boutons sont trop petits pour qu’il puisse cliquer facilement, de nombreux utilisateurs mobiles quitteront simplement votre site.
Il faut donc s’assurer que :
- La taille de la police est suffisamment grande pour être lue sur un petit appareil.
- Vous avez un objectif principal pour chaque page.
- La taille de vos formulaires est réduite et que les fonctionnalités génèrent automatiquement le bon clavier pour le champ.
(Par exemple, si vous avez un champ pour « code postal », la situation idéale est que le clavier charge un pavé numérique lorsque l’utilisateur clique dessus. S’ils doivent choisir manuellement leur clavier numérique, ils peuvent être frustrés.)
- Que votre page soit lisible et clair
Votre public est pressé, donc si vous voulez qu’il ait une excellente expérience utilisateur sur votre site, nous devons nous assurer qu’il peut trouver ce qu’il cherche rapidement.
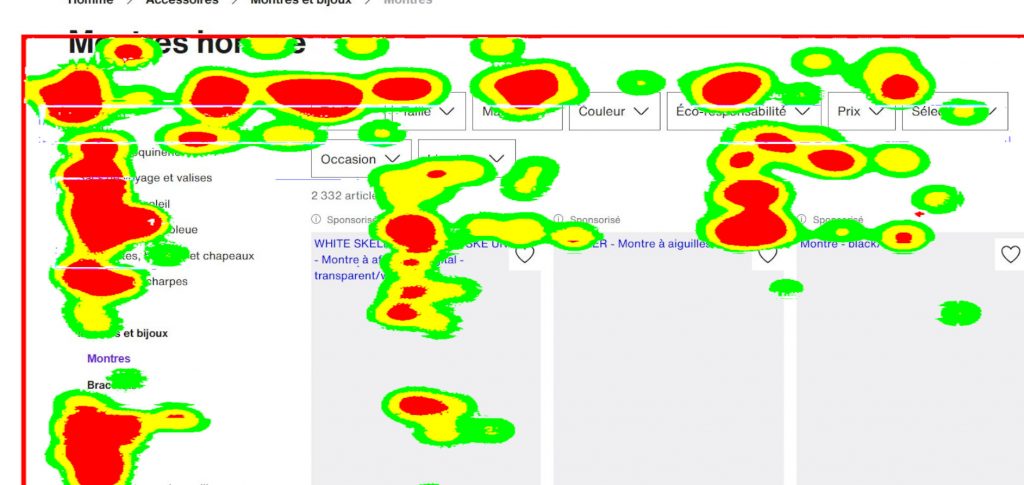
Cela commence par la mise en page. Les visiteurs ont tendance à voir les sites Web en forme de F, avec une plus grande attention accordée au coin supérieur gauche de la page. Plus leurs yeux se déplacent vers la droite et vers le bas de la page, moins ils passent de temps à lire. Vous pouvez voir clairement ce motif en forme de F dans cette carte thermique, qui mesure où les yeux des visiteurs se posent le plus souvent sur une page :

En conclusion, simplifiez votre message pour améliorer l'expérience utilisateur
Pensez simple et efficace.
Une façon d’améliorer l’expérience de vos utilisateurs sur votre site est de simplifier votre message. Sachez que l’absence de message clair est la raison numéro 1 pour laquelle la plupart des visiteurs quittent le site.
Pas d’expérience dans ce domaine? Web&Crea s’occupe de réaliser votre site et l’optimiser à votre place.